ASP.NET uygulamalarında bir sayfadan diğer sayfaya geçişte kullanılan bu methodların çalışma mantıkları oldukça farklıdır. Detayları bilinmediği zaman birbirleri yerine kullanılabilirler ve beklenmedik/istenmeyen maliyetlere neden olurlar. Dolayısı ile ihtiyaca göre doğru yerde kullanılmaları önemlidir.
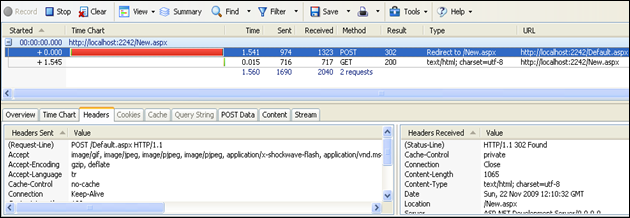
1. Response.Redirect(“New.aspx”)Bir sonraki sayfaya geçiş için sunucu-tarayıcı arasında fazladan bir tur atılır. Toplam tarayıcı-sunucu arasındaki tur sayısı (roundtrip) 2’dir. İlk sayfa tarayıcıdan tamamen kaybolur. Eğer session, cache, querystring veya serialization benzeri yöntemlerle bilgileri taşımadıysanız, ilk sayfadaki hiç bir bilgiye ulaşamazsınız. Tarayıcınızda yeni sayfanın URL bilgisi yazar. Roundtrip artsa da daha “temiz” bir yöntemdir. Response status olarak 302 (Found- “Asked resource is temporarily moved to other location”) bilgisi döner (tarayıcı eski URL’den yeni resource’u sormaya devam eder). Yeni sayfada oluşabilecek F5/page refresh problemlerini önlenir ve daha karmaşık uygulamalardaki AJAX requestlerinde problem yaşanmaz. Bu komut ile web sitenizin dışındaki harici bir URL adresine de yönlendirme yapabilirsiniz. HttpWatch ile izlenen sonuçlar aşağıdaki gibidir;

2. Server.Transfer(“New.aspx”)
Sunucu tarayıcı arasında tek request ile akış tamamlanır. Performans daha iyidir. Bu komutta yönlendirme yapılmaz. Talep edilen ikinci sayfa, ilk sayfanın sonuna eklenerek render edilir (birinci sayfa ikinci sayfayı üretir), yani aşağıdaki gibi bir durum söz konusudur;
Server.Execute("New.aspx", Response.Output);
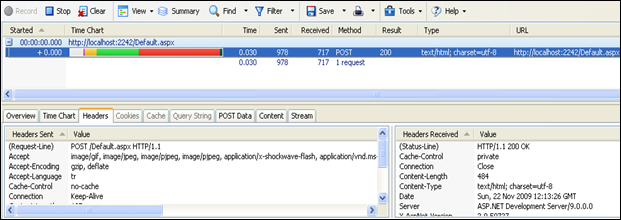
Response status olarak 200 bilgisi döner. Birinci sayfa, tarayıcıda korunduğu için sayfa üzerindeki bilgilere ulaşmak mümkündür. AJAX requestlerinde problem yaşar ve büyük ihtimalle javascript hatası alırsınız. Yalnızca web siteniz içindeki sayfalar arasında yönlendirme yapmak için kullanılır. HttpWatch ile izlenen sonuçlar aşağıdaki gibidir;

3. Response. RedirectParmanent (“New.aspx”)
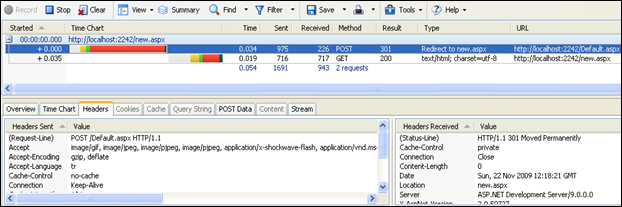
ASP.NET 4.0 ile birlikte gelen yeni methodlardan biridir. Response.Redirect ile aynı mantıkta çalışır. Yine bir sonraki sayfaya geçiş için sunucu-tarayıcı arasında fazladan bir tur atılır. Farklı olarak response.status 301 (Moved Parmanently- “Asked resource is temporarily moved to other location”) bilgisi döner (tarayıcı eski URL’den yeni resource’u sormaya bırakır). Response.redirect’e göre daha efektif olduğu söylenebilir. Kod bloğu aşağıdaki gibi simule edilebilir;
Private Sub RedirectParmanent(ByVal response As HttpResponse, ByVal absoulteURI As String) End Sub response.Clear() response.Status = "301 Moved Permanently" response.RedirectLocation = "new.aspx" response.End() |

Özetle; “Hangi komutu kullanmalıyım?” sorusunun cevabını direk vermek mümkün değildir. Klasik “It depends” (ne yaptığınız ve ne yapmak istediğinize bağlı olarak tüm koşullarınızı düşünmelisiniz) ile cevaplamak en doğrusudur.
Referanslar- http://www.somacon.com/p145.php
- HTTP 1.1 Status Codes at http://www.w3.org/Protocols/rfc2616/rfc2616-sec10.html
Deniz KILINÇ
Yorumlar
Yorum Gönder